-
[CSS] 특수(속성,후손,자손,반응) 선택자HTML & CSS 2023. 9. 8. 15:02
특수 선택자
선택자 형태 설명 속성 선택자 선택자[속성] 특정한 속성이 있는 태그 선택 선택자[속성=값] 특정한 속성 내부 값이 특정 값과 같은 태그 선택 후손 선택자 선택자A 선택자B 선택자A의 후손인 선택자B 선택 자손 선택자 선택자A > 선택자B 선택자A의 자손인 선택자B 선택 반응 선택자 :active 사용자가 마우스로 클릭한 태그 선택 :hover 사용자가 마우스 커서를 올린 태그 선택 속성 선택자
- 태그를 선택하고 속성 선택
- 태그와 속성이 모두 존재할 때 스타일 적용
- 태그 속성= 값은 태그와 속성이 모두 존재하고 속성 값이 html 태그와 모두 일치할 때 적용
// 태그와 속성이 모두 같을경우 태그[속성]{ 속성:값 } // 태그와 속성 그리고 속성 값 모두 같을경우 태그[속성 = 값]{ 속성:값 }후손 선택자 & 자식 선택자
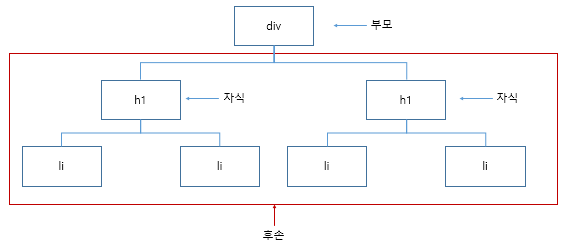
계층 구조

- 부모 선택자 바로 아래 있는 태그는 자식선택자로 사용가능
- 자식 선태자 아래있는 태그는 후손선택자를 사용해야 함
/* 자식선택자 */ /* 부모선택자 바로 아래 자식만 선택해서 디자인 적용 */ /* 사용법: (부모)선택자 > (자식)선택자 { 속성:값; } /* 후손 선택자 : 특수 선택자 */ /* 부모 태그밑에 있는 자식태그들 모두 선택 */ /* 사용법 : (부모)선택자 (자식)선택자{ 속성:값; }반응 선택자
- 사용자가 마우스로 특정 행동을 했을 때 CSS 속성:값이 적용되는 선택자
- 마우스가 태그위에 올라가면 hover 적용
- 마우스로 클릭하면 active 적용
/* 선택자:hover - 마우스가 위로 올라가면 디자인 적용 */ 태그:hover{ 속성: 값; } /* 선택자:active - 마우스를 클릭하면 디자인 적용 */ 태그:active{ 속성: 값; }'HTML & CSS' 카테고리의 다른 글
[CSS] display (0) 2023.09.15 [CSS] 상태 선택자 (0) 2023.09.08 [CSS] 기본 선택자 (0) 2023.09.08 [HTML] 구조화 (0) 2023.09.08 [HTML] 공간 태그(div & span) (0) 2023.09.08